

Save our System - WKZ
‘Save our System’ is een applicatie die ontworpen is voor verpleegkundigen en artsen die werkzaam zijn op IC-afdeling ‘De Pelikaan’ van het Wilhelmina Kinderziekenhuis (WKZ) in Utrecht. De applicatie helpt verpleegkundigen en artsen overzicht te houden over de gezondheidsstatus van hun patiënten -en alarmeert hen over deze status waar nodig. Daarnaast draagt de applicatie bij aan efficiënte communicatie tussen de zorgverleners op de afdeling. In wat volgt zal het ontwerpproces van de applicatie ‘Save our System’ uitgelicht worden.
Project overview
PROBLEEM
IC-afdeling ‘De Pelikaan’ wordt binnenkort verbouwd. Waar patiënten hedendaags nog op één grote zaal liggen, zullen patiënten straks een eigen kamer toegewezen krijgen. Voor de privacy van patiënt en familie heel fijn -voor de zorgverleners een uitdaging. Zij hebben straks geen (constant) direct zicht meer op al hun patiënten én op de centraal geplaatste schermen die de gezondheid van hun patiënten monitoren. Daarnaast wordt de manier van communiceren met collega’s -die zich allen in een andere kamer kunnen bevinden- ingewikkelder.
OPLOSSING
Het ontwerp van een applicatie waarbij verpleegkundigen en artsen:
- Ten alle tijden real-time de belangrijkste gezondheidsinformatie van hun (eigen) patiënten kunnen inzien;
- Direct gealarmeerd worden wanneer er bij een patiënt gezondheidswaarden worden gemeten die abnormaal zijn;
- Efficient met elkaar kunnen communiceren & elkaar gemakkelijk kunnen oproepen voor (acute) assistentie.
ROL
UX/UI Designer
TIJD
10 weken
TAKEN
Applicatie ontwerp
TOOLS
Proces
Onderzoek
Definitie
Prototype
Evaluatie
Resultaat
STAP 1
Onderzoek
Aangezien ik zelf niet bekend was met ‘de wereld van zorgpersoneel’, besloot ik eerst wat onderzoek uit te voeren. Dit onderzoek vond voornamelijk plaats in de vorm van het afnemen van interviews met verschillende zorgverleners die werkzaam zijn op afdeling ‘De Pelikaan’. Met dit onderzoek trachtte ik:
- Een globaal beeld te krijgen van de werkzaamheden van verpleegkundigen en artsen op de IC-afdeling van het WKZ;
- Inzicht te krijgen in de gang van zaken op de huidige IC-afdeling;
- Inzicht te krijgen in de angsten van verpleegkundigen en artsen behorende bij de nieuwe opzet van de IC-afdeling;
- De belangrijkste wensen voor een nieuw systeem in kaart te brengen.
User Interviews
Om een inzicht te krijgen in bovenstaande punten heb ik 4 user interviews uitgevoerd: 3 interviews met verpleegkundigen en 1 interview met een anesthesist / pediatric intensivist (arts). Allen zijn werkzaam op afdeling ‘De Pelikaan’. Tijdens de interviews werden open vragen gesteld. De globale opzet van alle interviews was hetzelfde -al was er in elk van de interviews ruimte om op antwoorden door te vragen.
Key findings & insights
Alle interviews werden geanalyseerd, om zo de overlappende ‘key’ problems & needs helder te krijgen. Deze konden onderverdeeld worden in drie grote categorieën:
Overzicht
In de huidige situatie kunnen zorgverleners in één oogopslag een beeld krijgen van al hun patiënten, doordat alle patiënten op 1 zaal liggen. Terwijl het bed van patiënt A verschoond wordt, kan een zorgverlener patiënt B -op het bed ernaast- in de gaten houden. Er is overzicht. Het zou fijn zijn als er ook in de nieuwe situatie een mogelijkheid zou zijn om een bondig overzicht te krijgen van de gezondheidsstatus van de patiënten.
Alarmen
In de huidige situatie staat er een computermonitor op de centrale zusterspost, die verpleegkundigen alarmeert wanneer er een kritieke waarde bij een patiënt is geregistreerd. Er zijn drie soorten alarmen, die verschillen in urgentie (blauw, oranje & rood). Op de centrale monitor komen alarmen van alle patiënten binnen. Dit kunnen wel 200 alarmen per dag zijn. Dit leidt tot alarm fatigue. Het zou fijn zijn als er een mogelijkheid komt om alarmen te filteren; zodat zorgverleners alleen alarmen binnenkrijgen van hun eigen patiënten.
In de huidige situatie moeten alarmen bij de centrale zusterspost worden uitgezet. Dit levert veel frustratie op; de aandacht gaat vaak onbedoeld meer naar het uitzetten van het lawaai dan naar het daadwerkelijk helpen van de patiënt. In de nieuwe situatie is een loopje naar de zusterspost voor elk afgaand alarm al helemaal ondenkbaar. Het zou fijn zijn als er een mogelijkheid komt om het alarm op locatie (aan bed) uit te zetten.
Communicatie
In de huidige situatie zijn alle zorgverleners in dezelfde ruimte te vinden. Om versterking of advies vragen gaat zo snel en gemakkelijk. Er is directe communicatie mogelijk. In de nieuwe opzet is dit niet het geval. Het zou fijn zijn als er een mogelijkheid komt om -ook als je in verschillende ruimtes aan het werk bent- gemakkelijk en snel contact met elkaar te kunnen maken, zonder je stem onnodig te hoeven verheffen. Dit is vooral van belang in urgente situaties, wanneer er geen tijd is om uit te zoeken waar je collega’s zich bevinden.
STAP 2
Definitie
Met een hoop nieuwe inzichten op zak, was het tijd om ons probleem iets meer vorm te geven. Ik stelde een concrete lijst aan requirements op voor de applicatie, ontwikkelde een persona (om de eindgebruiker niet uit het oog te verliezen) en zette een eerste globale structuur van de nieuwe applicatie op papier.
Requirements
Requirements sorteerde ik volgens de MoSCoW methode van Benyon (2014), waarbij geprioriteerd wordt op basis van noodzakelijkheid. Onderstaande tabel geeft inzicht in de requirements die geïdentificeerd werden voor de belangrijkste categorie ‘Must Haves’. Deze categorie betreft de fundamentele requirements:
Overzicht
- Kort & bondig overzicht van eigen patiënten
- Realtime inzicht in de gezondheidssituatie per patient
- Kunnen switchen tussen een overzicht met eigen patiënten en alle patiënten op de afdeling
Alarmen
- Inkomende (selectieve) alarmen
- Inzicht in urgentieniveau alarm
- Inzicht in details (patiënt / oorzaak / locatie) van alarm
- Mogelijkheid tot het gemakkelijk uitzetten van het alarm aan bed wanneer situatie onder controle is
Communicatie
- Ingebouwde belfunctie om collega’s te kunnen bereiken
- In geval van nood: manier om binnen enkele seconden collega’s om assistentie te kunnen vragen
User Personas & Scenarios
Om het ontwerpproces in goede banen te leiden creëerde ik meerdere personas. Deze personas werden gedetailleerd uitgewerkt. Ze werden allen voorzien van een naam, leeftijd, baan, relatiestatus & een aantal eigenschappen. Door verschillende personas te creëren kon ik me beter inleven in de verschillende persoonlijkheden die met de applicatie in contact zouden komen. Gezamenlijk vertegenwoordigen de personas de doelen, motivaties en frustraties van de beoogde groep eindgebruikers.
Aan alle personas werd daarnaast een scenario gekoppeld: Een mogelijke situatie waarin de persona zich zou kunnen bevinden. Door me in te leven in deze situaties werden de ‘needs’ van de eindgebruikers nog helderder in beeld gebracht.
Marianne
Vrouw. 32 jaar. Verpleegkundige. Getrouwd.
Lorem ipsum
Application map
Om een eerste idee te schetsen van hoe de applicatie eruit zou moeten zien, heb ik een application map gemaakt. In deze application map wordt de architectuur van de applicatie weergegeven. Het doel van de map was om schermen en functionaliteiten te ordenen op een manier die logisch en intuïtief zou zijn voor de gebruiker.
Task flow
Door het creëren van een application map had ik inmiddels een duidelijk idee gekregen van hoe de architectuur van de applicatie eruit moest gaan zien. Echter wilde ik nog iets beter begrijpen hoe een gebruiker zou interacteren met de belangrijkste schermen en functies in de applicatie.
Daarom identificeerde ik een lijstje aan taken die mijn personas graag zouden willen uitvoeren wanneer ze de applicatie zouden gebruiken. Vervolgens zette ik deze taken om in task flows. De task flows hielpen me beter te begrijpen hoe gebruikers taken zouden uitvoeren; met welke schermen ze zouden interacteren en welke acties ze zouden ondernemen.
STAP 3
Prototype
Het voorwerk is uitgevoerd; de globale structuur van de applicatie is helder! Tijd om mijn setje potloden te slijpen! 😉
Lo-fi & Mid-fi
Allereerst ben ik op de ‘old school’ manier aan de slag gegaan. De eerste snelle schetsen werden met de hand gemaakt. Toen de schetsen naar tevredenheid op papier stonden heb ik mijn laptop erbij gepakt om enkele mid-fidelity wireframes te creëren. Met het mid-fidelity prototype kon ik vervolgens feedback gaan verzamelen.
STAP 4
Evaluatie
Usability testing
Om de gebruiksvriendelijkheid van de nieuwe applicatie te testen zijn verschillende evaluaties uitgevoerd met het mid-fidelity prototype: 3 heuristische evaluaties, en 3 coöperatieve evaluaties. Aan de hand van de uitkomst van deze evaluaties zijn nog enkele bijstellingen aan het prototype gedaan, voordat het prototype in zijn uiteindelijke jasje is beland.
Key findings & insights
Design changes
STAP 5
Resultaat
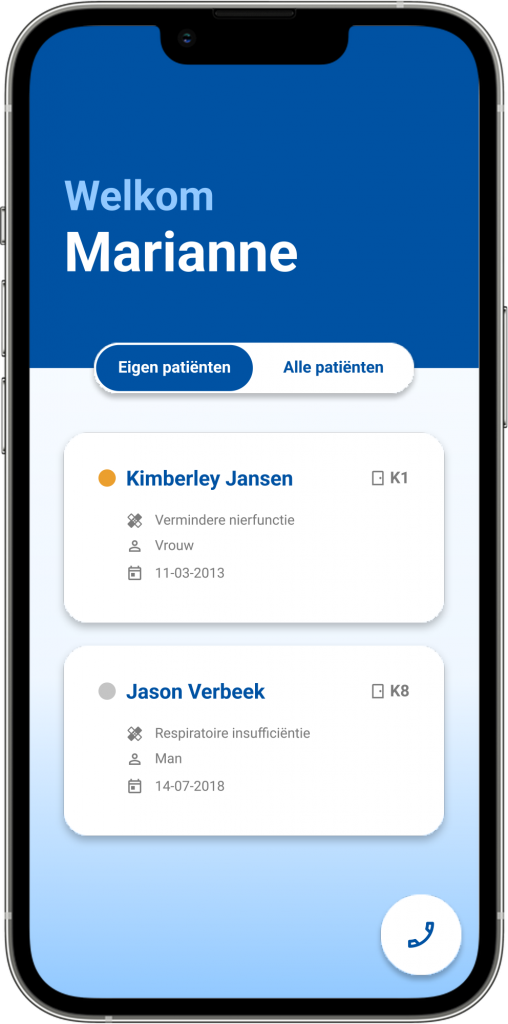
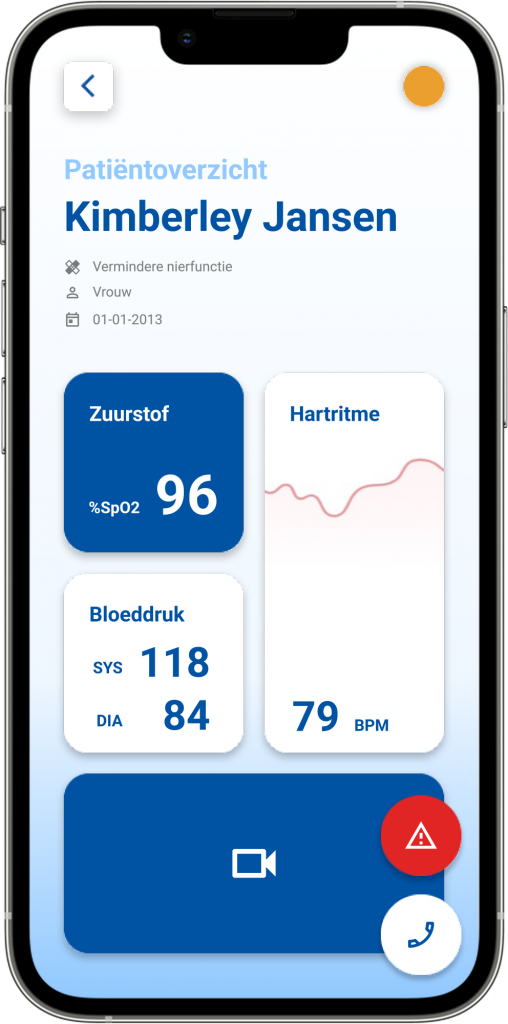
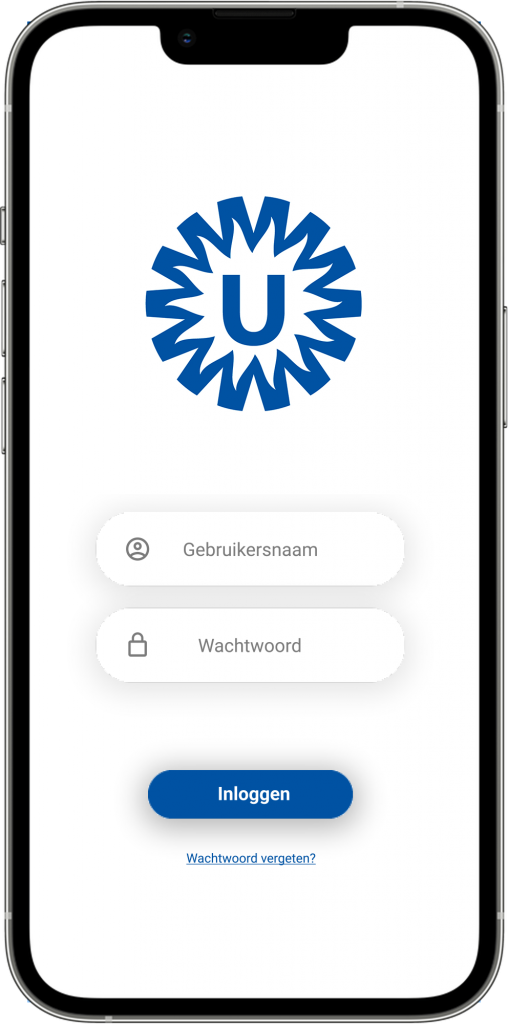
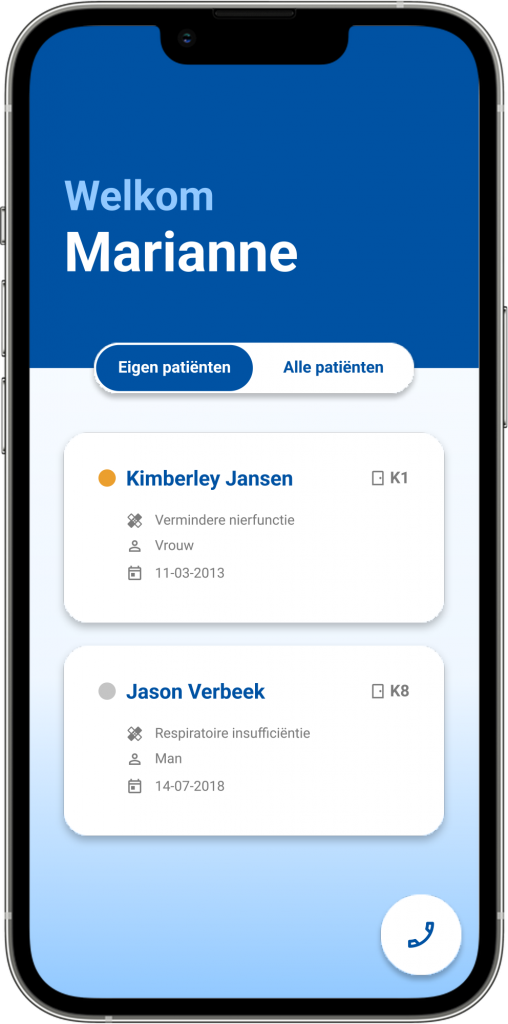
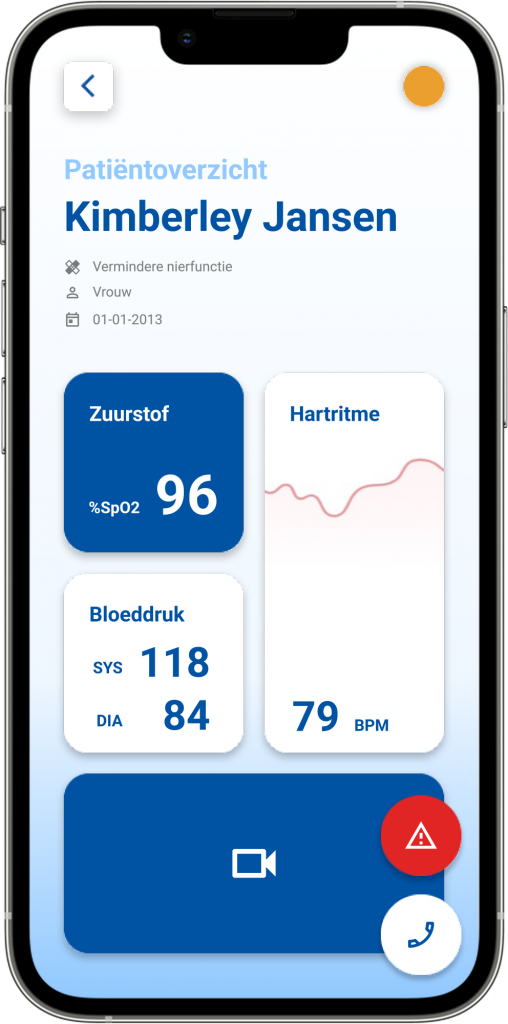
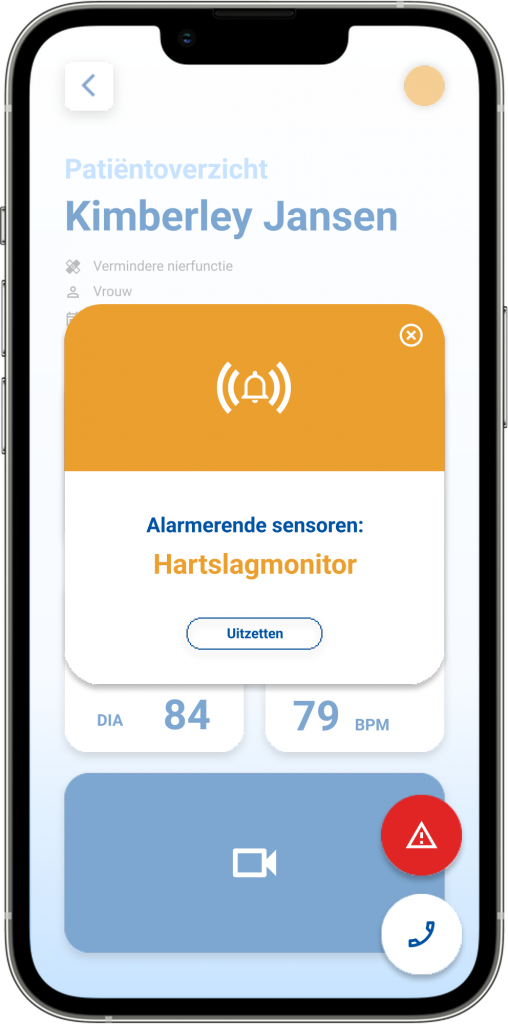
App design
Final design van een aantal schermen:




UI Style guide
Om ervoor te zorgen dat het design consistent blijft over de hele applicatie, heb ik een UI style guide gemaakt. Hierin heb ik o.a. de kleuren, typefonts en spacing van alle verschillende elementen gedocumenteerd. De UI style guide was een fijne referentie tijdens mijn eigen ontwerpproces, maar zal in de toekomst ook een nuttige richtlijn zijn voor andere ontwerpers die betrokken zijn bij de WKZ-applicatie.
Retrospective
Grootste uitdagingen
De grootste uitdaging van het ontwerpen van de Save our System applicatie was het presenteren van de gezondheidsinformatie. Hoe zorg je ervoor dat het beeld niet ‘cluttered’ wordt, dat alle stukjes informatie de aandacht krijgen die ze nodig hebben? Ik vond mijn antwoord in de guidelines omtrent ‘material design’ en haalde een hoop inspiratie uit de ‘gezondheid’ app van Apple. Never change a winning team! 🙂
Wat kan er beter?
De omvang van de laatste evaluatie van het prototype is nog te klein om het ontwerp als ‘valide getest’ aan te nemen. De evaluaties vonden plaats in een gecontroleerde omgeving, waarbij omgevings-factoren en context geen rol speelden. Terwijl een applicatie als deze juist gebruikt gaat worden in alle hectiek van het ziekenhuis. Een evaluatie waarbij deze factoren wél meegenomen worden is dus op zijn plaats. Hiervoor is echter een werkende (demo) applicatie nodig -iets wat niet paste binnen de time span van het huidige project.
What’s next?
Het Wilhelmina Kinderziekenhuis is met het ontwerp aan de slag gegaan. Het gepresenteerde werk wordt de basis van een applicatie die op de afdeling gebruikt zal gaan worden. Exciting!