
Website (re)design - Dé Nova
“Het is tijd voor een nieuwe website”, zo klonk het eind juli 2021 bij een kennismakingsgesprek op het kantoor van Assessment & Learning bureau Dé Nova. Het bedrijf heeft de afgelopen jaren een enorme groei doorgemaakt, maar de website is hierin achtergebleven. Het design stamt uit 2017 en is door de razendsnelle ontwikkelingen op het gebied van webdesign door de tijd ingehaald.
Project overview
UITDAGING
Creëer een nieuwe website voor Dé Nova. Zorg dat de website passend is bij de nieuwe branding en het huidige aanbod van het bedrijf -en dat gebruikers gemakkelijk door de website kunnen navigeren.
OPLOSSING
- Een nieuwe look & feel voor de website van Dé Nova, met nieuwe foto’s en een creatief, passend design.
- Nadruk op een intuïtieve manier van navigeren.
ROL
UX/UI Designer, Web Developer, Photographer & Editor
TIJD
4 maanden
TAKEN
Website ontwerp, fotografie
TOOLS
WordPress, Elementor, CSS, Photoshop, Lightroom
Proces
Onderzoek
Definitie
Prototype
Evaluatie
Resultaat
STAP 1
Onderzoek
Probleem identificatie
Ik ben begonnen met het identificeren van problemen op de huidige (oude) website. Door middel van een systematische evaluatie heb ik zowel de pijnpunten als mogelijkheden tot verbetering in kaart gebracht. Pijnpunten verschilden van verouderde design elementen tot het ontbreken van responsiveness & de aanwezigheid van dead links.
Client Interviews
Inhoudelijk had de huidige website ook de nodige tekortkomingen. Deze kwamen aan het licht in verschillende gesprekken met de founder van Dé Nova. Zo was de website al even niet meer geüpdate -waardoor de gepresenteerde services van Dé Nova niet meer met de werkelijkheid overeenkwamen. En met de wens om meer aandacht te besteden aan een ‘online presence’ kwamen ook de wensen voor een creatievere vormgeving en een hoop nieuwe features.
Competitor analysis
Omdat ik niet bekend was met de onderwijskundige sector, heb ik een variëteit aan websites van bedrijven in deze sector bekeken om inspiratie op te doen. Ik bracht de sterke en zwakke punten van elke website in kaart. Op deze manier creëerde ik alvast een lijstje met do’s en don’ts voor het design van de nieuwe website van Dé Nova.
STAP 2
Definitie
Requirements
Aan de hand van de onderzoeksfase werd een lijst aan requirements opgesteld. De requirements werden terug gekoppeld naar de opdrachtgever. De uiteindelijke lijst aan requirements is leidend voor het ontwerp van de website. Onderstaand is een deel van deze lijst uitgelicht:
- Home pagina met kort & bondig introductie tekstje
- About pagina met missie / visie / team members
- Uitlichten van de drie belangrijkste pijlers van Dé Nova
- Overzicht van diensten onderliggend aan elke pijler
- Aparte pagina met informatie over elke dienst
- Pagina met klanten / samenwerkingen / referenties
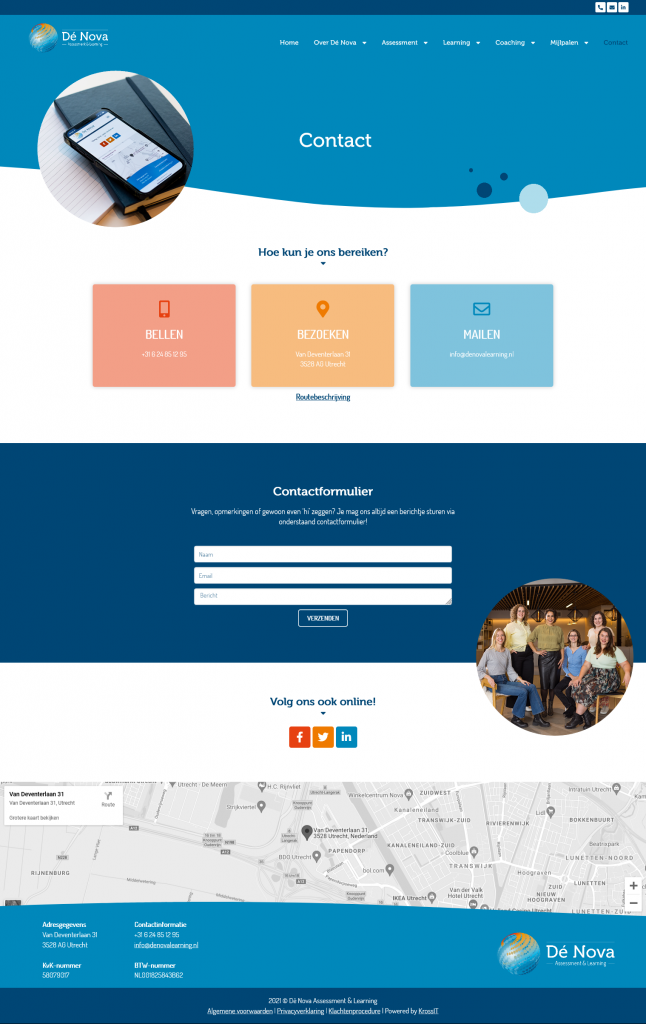
- Duidelijke contact pagina met contactdetails, form & maps
- Creatief & speels overall design passend bij huisstij
- Een passende foto op elke web pagina
- Mogelijkheid tot intuïtief navigeren
- Responsiveness / Search Engine Optimisation
Architecture
Om een eerste idee te schetsen van hoe de website eruit zou moeten zien, heb ik een schematische weergave van de architectuur van de website gemaakt. Het doel hiervan was om schermen en functionaliteiten te ordenen op een manier die logisch en intuïtief zou zijn voor de gebruiker. Daarnaast bood de architectuur mij handvaten voor het maken van een eerste ontwerp op papier.
STAP 3
Prototype
Schetsen
Voor dit project heb ik een aantal snelle schetsen op papier gezet. Inspiratie haalde ik van mijn do’s & don’ts lijstje en van mijn Pinterest board. Toen ik tevreden was met de algemene structuur ben ik eigenlijk vrij snel begonnen om het geheel in Elementor te zetten. Het is toch fijn om te zien hoe de verschillende design elementen op een beeldscherm tot leven komen. Vanuit hier heb ik iteratief (en ‘op het oog’) gewerkt: gespeeld met spacing, padding, lettergroottes, etc. Er kwam dus eigenlijk weinig ‘prototyping’ aan dit project te pas.
STAP 4
Evaluatie
Feedback rondes
Tijdens het gehele project ben ik in nauw contact gebleven met de founder van Dé Nova. Eens in de zoveel tijd planden we een feedback ronde in, om de voortgang van de website te bespreken. Op deze manier groeide de website altijd in een richting waar de opdrachtgever tevreden mee zou zijn. Bijstellingen werden na elke feedbackronde direct verwerkt.
STAP 5
Resultaat
Fotografie
Voor de nieuwe website van Dé Nova mocht ik ook de fotografie verzorgen. Voor elke webpagina werd een passende set-up gecreëerd. Ook de medewerkers van Dé Nova werden op de kiek gezet. Door de gewenste look & feel door te trekken in de foto’s, krijgt Dé Nova een website die tot in de puntjes past bij hetgeen zij willen uitstralen.
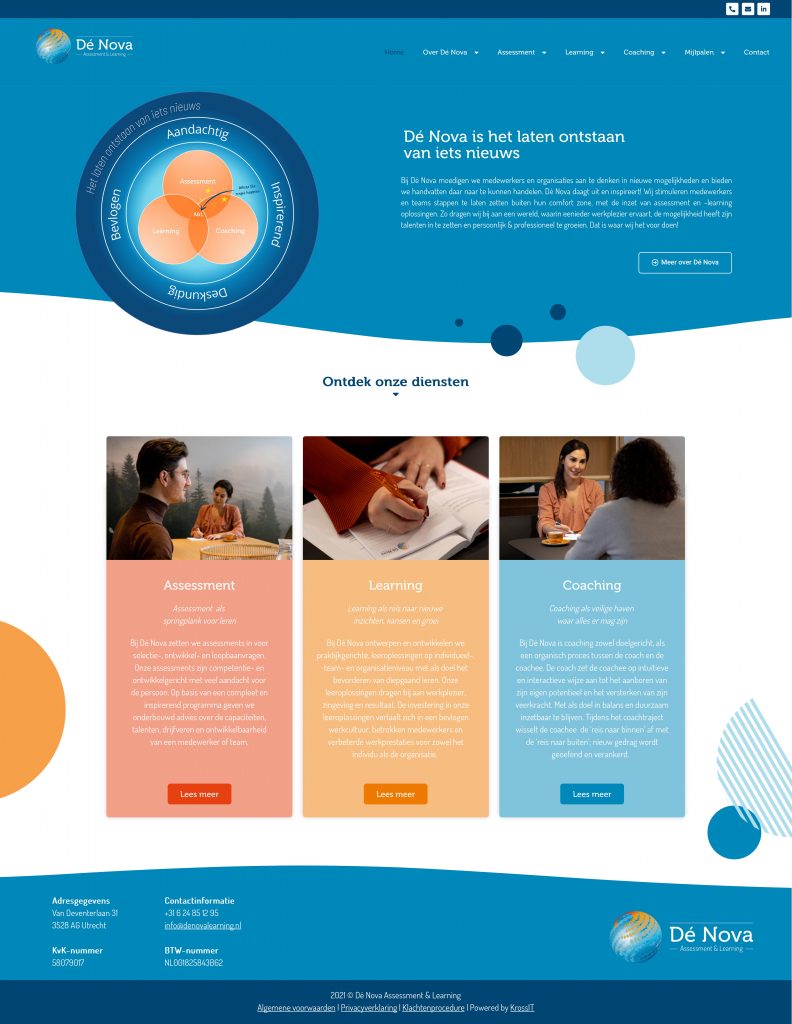
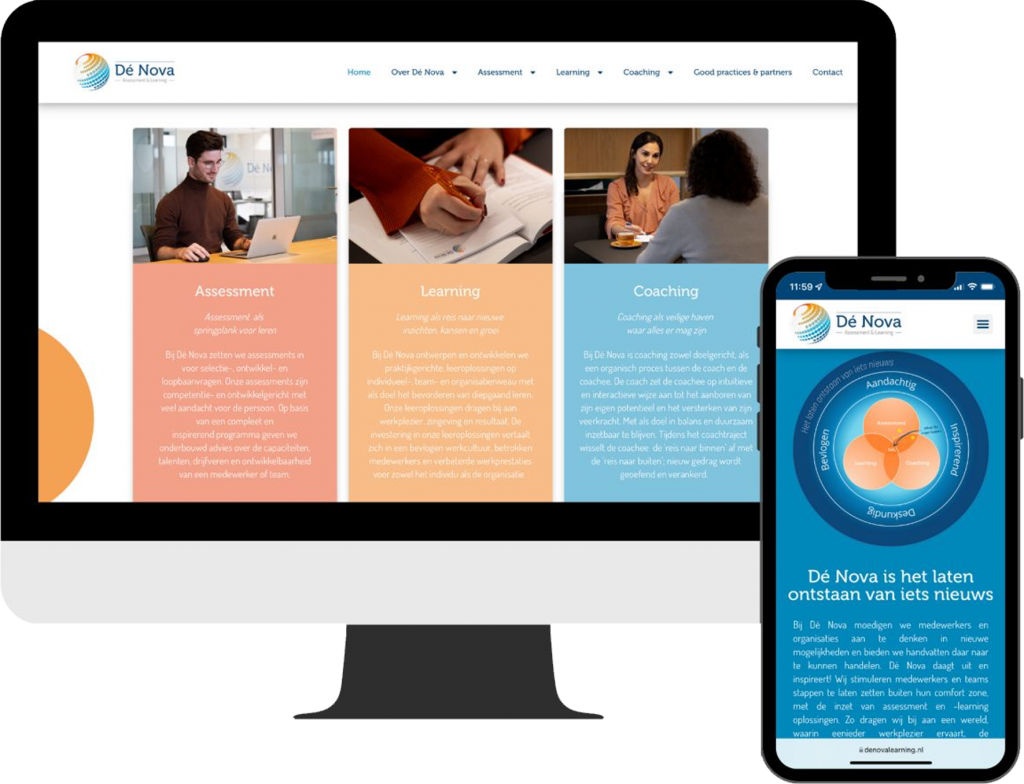
Final webdesign
Het uiteindelijke ontwerp is creatief en intuïtief geworden. Daarnaast is de nieuwe website weer helemaal up-to-date gebracht wat betreft design trends en technische vereisten -hij kan weer even mee! Enkele final design choices uitgelicht:
- Door verschillende (bewegende) geometrische vormen in de witruimte van de pagina te plakken, krijgt de website een speels effect -en laat ‘spelenderwijs leren’ nou niet voor niets een uitdrukking zijn ;)!
- De drie belangrijkste pijlers van Dé Nova zijn op verschillende manieren uitgelicht. Zo hebben zij allen een introducerend plekje op de homepage én een eigen pagina gekregen. Elke pijler is daarnaast voorzien van zijn eigen kleur -die kleuren komen overal weer terug. Consistency is key!

Retrospective
Grootste uitdagingen
De uitdaging van het ontwerp van deze website zat in twee dingen.
- Allereerst hebben we het puntje ‘veel tekst’: Hoe ontwerp je een pagina waar 3 A4tjes aan inhoud voor zijn opgestuurd (en waar écht -nee écht- niet meer in geschrapt kan worden)? Hoe houd je het geheel gestructureerd? Hoe zorg je dat de lezer zijn aandacht erbij houdt? Hoe zorg je ervoor dat de pagina ook nog een beetje ‘visual appealing’ blijft? De oplossing: Less is bore, alle design elementen in de strijd -witruimte, tussenkopjes, icons, cards & accordeons. Oh, en veel puzzelen, heel veel puzzelen!
- Ten tweede hebben we het puntje ‘creatief design’. Dit was de eerste keer dat ik met ‘zwevende’ en ‘bewegende’ elementen heb gewerkt. Qua responsiveness echt een hele uitdaging -en op sommige pagina’s dan ook beter gelukt dan op andere. Ook hier geldt: heel veel proberen, testen en opnieuw proberen -net zolang tot je de perfecte positie voor een element hebt gevonden!
Wat kan er beter?
Een heleboel. Ik ben perfectionistisch, en zie altijd weer kleine details die ik toch nog zou willen aanpassen. De grootste belangrijke factor zou echter toch liggen bij de evaluatie. De huidige (nieuwe) website is enkel nog geëvalueerd door het team van Dé Nova zelf. Er zijn nog geen user evaluaties uitgevoerd -terwijl deze een hoop nieuwe inzichten zouden kunnen opleveren.
What’s next?
Versie 1 van de website is inmiddels helemaal up & running. Versie 2 -met wat kleine aanpassingen en een ‘agenda & blog’ pagina- is nog in de maak. Ook wordt de Google Analytics van de website op het moment nauwkeurig in de gaten gehouden: Hoe belanden bezoekers op de website? Welke pagina’s worden het meest bekeken? Welke pagina’s presteren minder? Met de inzichten die ik hier uit verwerf, kan ik in de toekomst wellicht nog wat aan de (structuur van) de website verbeteren!